jQuery für Anfänger - Fade Out
Ich möchte euch in dieser kleinen Tutorial Reihe das Javascript Framework “jQuery” etwas näher bringen. Es gibt unzählige Scripte der verschiedensten Frameworks wie jQuery, Mootools etc. Meistens wird es allerdings nie erklärt, wieso, weshalb, warum. Daher werde ich euch nun in verschiedenen Artikeln versuchen, jQuery ein wenig zu erklären und verständlicher zu machen. Ich bin auch kein Profi, dass heisst mir können auch Fehler unterlaufen.
jQuery herunterladen
Um mit jQuery arbeiten zu können, müssen wir uns die “libary” zu allerdigns downloaden und in unser HTML oder PHP Dokument einfügen. Hierzu gehen wir auf http://jquery.com/ und downloaden uns die neuste “PRODUCTION” Version von Jquery die etwa 20kb klein ist. In unserem Beispiel verwenden wir die Version 1.3.2 ( jquery-1.3.2.min.js ). Diese datei speichern wir in unserem Verzeichniss, wo auch unser zu bearbeitenes Dokument liegt. Für Xampp User z.B “C:xampphtdocsjquery”
Nun öffnetn wir unser Dokument und includen unsere heruntergeladene jQuery Datei in unseren Head Bereich.
.... ....
Da wir unser jQuery Datei nun eingefügt haben, können wir auch gleich mit unserem ersten kleinen Javascript Befehlen arbeiten. In unserem ersten kleinen Effekt möchten wir gerne ein div Element ausfahren lassen, wie im folgendem Beispiel:
Demo fadeOut Effekt
Wir starten unsere erste Funktion
Fangen wir an. Zu allererst benötigen wir unser div Element uns einen Anker Link um das div Element zu öffnen.
... Klick mich! ...
Da unser div Element noch keine Eigenschaften hat, müssen wir nun noch einen kleinen CSS Code hinzufügen. In diesem Beispiel nehme ich eine unsauberere Variante, wie die Erfahrenen unter euch es merken werden. Allerdings ist es nur für unser Beispiel. Wir fügen also nun in unserem head Bereich einen kleinen CSS Code für unser div Element mit der ID “container” hinzu
... ...
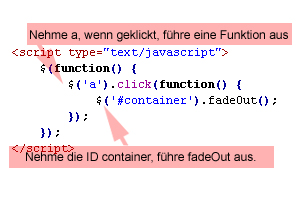
Nun folgen unsere ersten kleinen Javascript Befehle. Wir können ein neues Javascript Tag und sagen “Wir möchten eine neue Funktion”
... ...
Erläuterung
Mit $(function() { leiten wir eine Funktion ein. Innerhalb dieser Funktion sagen wir dem Script, was es zu tun hat. Wir sagen also nehme das Anker Tag <a>, wenn geklickt führe eine Funktion aus
$(‘a’).click(function() {. Nun müssen wir noch sagen, dass wenn a geklickt ist, fade das div mit der ID container aus. $(‘#container’).fadeOut();

Ihr könnt mit dem fadeOut auch ein wenig herumspielen, ersetzt dieses z.B durch hide, show etc. Eine Liste der Effekte die euch jQuery bietet findet Ihr in der offiziellen Dokumentation



addiiis (2 comments)
gut erklärt danke
hat mir geholfen,weiter so
Martin aus den Dolomiten (2 comments)
Klasse Tutorial. Genau danach habe ich gesucht. Das hilft mir hier echt weiter.
Jürgen (1 comments)
Sehr gut beschrieben - toll.
Allerdings ist im Code beim das “=” hinter in den Anführungsstrichen zu viel, daher kann der Container nicht angesprochen werden.
Danke dafür!