Joomla! - Style ändern mit Parametern
Joomla! nutzt sogenannte Parameter. Diese ermöglichen es zum Beispiel in der Template Konfiguration, den Hintergrund zu ändern, oder aber den kompletten Style zu ändern. Natürlich gibt es weitaus mehr Möglichkeiten, mit den Parametern zu arbeiten. Ich möchte euch heute allerdings zeigen, wie Ihr mit Parametern den Hintergrund eurer Webseite in den Template Konfigurationen ändern könnt.
Benötigte Dateien
Schritt 1: Das Template
Um das ganze zu vereinfachen, habe ich mir ein Open Source Template herausgesucht. Das heisst, es ist völlig kostenlos und ihr könnt es verwenden wofür Ihr wollt. Das Template ist ein normales HTML/CSS Template, dass beduetet, dass Ihr es so noch nicht mit Joomla verwenden könnt. Das soll sich nun ändern. Wir entpacken das Template in unser Joomla Template Verzeichniss
( http://deineurl.de/templates ). Hier sollten bereits drei Templates installiert sein. Das beez, ja_purity und rhuk_milkyway Template. Mit unserem neu entpackten Template haben wir also einen vierten Ordner “zenlike”. Wir wechseln also in den Ordner Zenlike.

Schritt 2: Der Joomla Code
Da wir nun in unser statisches HTML Template Joomla eigenen PHP Code einfügen, müssen wir die Datei index.html in index.php umbennen. Nun öffnen wir die Datei und fügen in die erste Zeile des Templates folgenden PHP Code ein
< ?php
defined('_JEXEC') or die('Restricted access');
?>
Dieser PHP Befehl bewrikt, dass nur innerhalb Joomla! opertiert wird.
Da man bei Joomla! ähnlich wie bei WordPress den kompletten Pfad zu Dateien angeben muss, ändern wir die Zeile wo wir unsere CSS Datei einbinden in:
"< ?php echo $this->baseurl ?>/templates/joomla/default.css"
Der PHP Befehl gibt wie schon zu ahnen, den direkten Root Pfad des Joomla Verzeichnisses an.
Schritt 3: Parameter einfügen
Nun kommt der eigentliche Schritt, wir fügen einen Parameter in unser Template ein. Wir möchten dem Template gerne ein anderes Hintergrundbild über die Template Konfiguration im Joomla Backend geben. Wie der CSS Datei des Templates zu entnehmen ist, ist body ein Hintergrund Bild zugewiesen. Wir möchten nun dem Body eine class zuweisen, unzwar “bg1″ für unseren ersten Hintergrund und “bg2″ für unseren zweiten Hintergrund. Dazu weisen wir unserem body Tag eine class zu. Aufrund eines Bugs, des Plugins welches den Code anzeigt, kann ich nich die Body Tags mit anzeigen lassen.
class="< ?php echo $this->params->get('background'); ?>">
Schritt 5: Die templatedetails.xml
Damit Joomla das neue Template installieren kann, benötigen wir eine sogenannte Templatedetails.xml. In dieser Datei sind alle relevanten Informationen über das Template gespeichert. Name, Datum, Positionen und auch unsere Parameter. Erstellt eine neue Datei mit den Namen templatedetails.xml und fügt folgenden Code hinein
< ?xml version="1.0" encoding="utf-8"?> < !DOCTYPE install PUBLIC "-//Joomla! 1.5//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.5/template-install.dtd">Joomla_Tutorial 05/08/09 Christopher Dosin [email protected] http://www.dosonaro.com GNU/GPL 1.0 TPL_Joomla_Turoail index.php templateDetails.xml template_thumbnail.png default.css params.ini images breadcrumb left right top user1 user2 user3 user4 footer debug syndicate
Nun legen wir uns eine weitere Datei mit den Namen params.ini an. Hier kommt der default Wert hinein. Das heisst, wenn keine Auswahl getroffen wurde, wird dieser Wert verwendet. Wichtig ist, dass die params.ini beschreibbar ist. Das heisst Ihr müsst dieser Datei die CHMOD Rechte 755 der 777 geben. In dieser Datei fügt ihr folgenden simplen Code ein
background=bg1
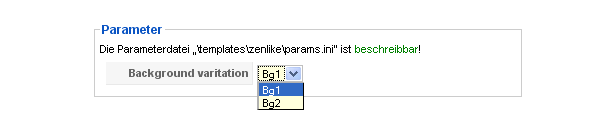
Jenachdem welche Parameter Ihr in euren Template Konfigurationen angibt, wird der Inhalt der Params.ini überschrieben. Wenn Ihr nun in eure Template Konfiguration schaut, solltet Ihr folgendes sehen.

Wenn Ihr nun in den Quellcode eurer Webseite schaut, werdet Ihr festellen, dass jenachdem welchen Parameter Ihr in der Template Konfiguration angibt dem body Tag eine class zugewiesen wurde. Entweder die class “bg1″ oder aber “bg2″. Wir haben es fast geschafft, Die Parameter funktionieren soweit, nun müssen wir zum Schluss noch unsere CSS Datei anpassen.
Öffnet die CSS Datei und ersetzt diese mit folgenden Code.
/*
zenlike1.0 by nodethirtythree design
http://www.nodethirtythree.com
*/
*
{
padding: 0em;
margin: 0em;
}
body
{
padding: 35px 0px 35px 0px;
}
body.bg1 {
background: #000000 url('images/bg1.jpg');
}
body.bg2 {
background:#FF0000;
}
body,input
{
font-size: 10pt;
font-family: "georgia", "times new roman", serif;
color: #333333;
}
p
{
line-height: 1.5em;
margin-bottom: 1.0em;
text-align: justify;
}
a
{
color: #B96D00;
text-decoration: underline;
}
a:hover
{
text-decoration: none;
}
h3 span
{
font-weight: normal;
}
h3,h4
{
display: inline;
font-weight: bold;
background-repeat: no-repeat;
background-position: right;
}
h3
{
font-size: 1.7em;
padding-right: 34px;
background-image: url('images/db1.gif');
}
h4
{
font-size: 1.2em;
padding-right: 28px;
background-image: url('images/db2.gif');
}
.contentarea
{
padding-top: 1.3em;
}
img
{
border: solid 1px #6F5230;
}
img.left
{
position: relative;
float: left;
margin: 0em 1.8em 1.4em 0em;
}
img.right
{
position: relative;
float: right;
margin: 0em 0em 1.8em 1.8em;
}
.divider1
{
position: relative;
background: #fff url('images/border2.gif') repeat-x;
height: 14px;
margin: 2.0em 0em 1.5em 0em;
clear: both;
}
.divider2
{
position: relative;
height: 1px;
border-bottom: solid 1px #eaeaea;
margin: 2.0em 0em 2.0em 0em;
}
.post .details
{
position: relative;
top: -1.5em;
font-size: 0.8em;
color: #787878;
}
.post ul.controls
{
clear: both;
}
.post ul.controls li
{
display: inline;
font-size: 0.8em;
}
.post ul.controls li a
{
background-repeat: no-repeat;
background-position: left;
padding: 0em 1.0em 0em 20px;
}
.post ul.controls li a.printerfriendly
{
background-image: url('images/icon-printerfriendly.gif');
}
.post ul.controls li a.comments
{
background-image: url('images/icon-comments.gif');
}
.post ul.controls li a.more
{
background-image: url('images/icon-more.gif');
}
.box
{
position: relative;
background: #FDFCF6 url('images/boxbg.gif') repeat-x;
left: -1.5em;
top: -1.5em;
padding: 1.5em;
border-bottom: solid 1px #E1D2BD;
margin-bottom: 1.0em;
}
ul.linklist
{
list-style: none;
}
ul.linklist li
{
line-height: 2.0em;
}
#upbg
{
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 275px;
z-index: 1;
}
#outer
{
z-index: 2;
position: relative;
/*
The width value below controls the overall width of the design. By default it's set to 82%
(so it'll take up 82% of the browser window's width). You can set it to a different percentage
value (70%, 90%, etc.) or even a pixel value (760px, 800px, etc.) to enforce a fixed width.
*/
width: 82%;
border: solid 7px #fff;
background-color: #fff;
margin: 0 auto;
}
#header
{
position: relative;
width: 100%;
height: 9.0em;
background: #2B2B2B url('images/topbg.gif') repeat-x;
margin-bottom: 2px;
}
#headercontent
{
position: absolute;
bottom: 0em;
padding: 0em 2.0em 1.3em 2.0em;
}
#headercontent h1
{
font-weight: normal;
color: #fff;
font-size: 2.5em;
}
#headercontent h1 sup
{
color: #777;
}
#headercontent h2
{
font-size: 1.0em;
font-weight: normal;
color: #aaa;
}
#search
{
position: absolute;
top: 5.5em;
right: 2.0em;
padding-right: 0.0em;
}
#search input.text
{
margin-right: 0.5em;
vertical-align: middle;
border-top: solid 1px #000000;
border-right: 0px;
border-bottom: solid 1px #777777;
border-left: 0px;
padding: 0.15em;
width: 10.0em;
}
#search input.submit
{
background: #939B00 url('images/buttonbg.gif') repeat-x;
border: solid 1px #5F6800;
font-weight: bold;
padding: 0.25em;
font-size: 0.8em;
color: #F2F3DE;
vertical-align: middle;
}
#headerpic
{
position: relative;
height: 109px;
background: #fff url('images/hdrpic.jpg') no-repeat top left;
margin-bottom: 2px;
}
#menu
{
position: relative;
background: #7F8400 url('images/menubg.gif') repeat-x top left;
height: 3.5em;
padding: 0em 1.0em 0em 1.0em;
margin-bottom: 2px;
}
#menu ul
{
position: absolute;
top: 1.1em;
}
#menu ul li
{
position: relative;
display: inline;
}
#menu ul li a
{
padding: 0.5em 1.0em 0.9em 1.0em;
color: #fff;
text-decoration: none;
}
#menu ul li a:hover
{
text-decoration: underline;
}
#menu ul li a.active
{
background: #7F8400 url('images/menuactive.gif') repeat-x top left;
}
#menubottom
{
background: #fff url('images/border1.gif') repeat-x;
height: 14px;
margin-bottom: 1.5em;
}
#content
{
padding: 0em 2.0em 0em 2.0em;
}
#primarycontainer
{
float: left;
margin-right: -18.0em;
width: 100%;
}
#primarycontent
{
margin: 1.5em 22.0em 0em 0em;
}
#secondarycontent
{
margin-top: 1.5em;
float: right;
width: 18.0em;
}
#footer
{
position: relative;
height: 2.0em;
clear: both;
padding-top: 5.0em;
background: #fff url('images/border2.gif') repeat-x 0em 2.5em;
font-size: 0.8em;
}
#footer .left
{
position: absolute;
left: 2.0em;
bottom: 1.2em;
}
#footer .right
{
position: absolute;
right: 2.0em;
bottom: 1.2em;
}




Fred (1 comments)
Hallo,
betrifft joomla.
In der CSS position.css definiere ich einen Seitenbalken
100px 1600px rot da ist mein
Hauptmenue
Startseite und der Link
Seitezzz.
Beim Aufruf der Seitezzz soll der
Seitenbalken die Farbe wechseln.
bzw. das Programm soll eine neue css datei anwählen.
kann mir jemand helfen?
Danke
Fred
Chris (7 comments)
Schau mal hier
http://extensions.joomla.org/extensions/style-a-design/templating/5465
M Gras (1 comments)
Das Template wird im Templatemanager nicht angezeigt. Joomla liegt bei mir unter mg.projekturban.de/joomla/ . Deswegen habe ich auch in der index.php noch “/joomla/” zum Pfad hinzugefügt. Trotzdem wird es nicht angezeigt. Was kann ich tun?