6 der häufigsten IE Bugs und wie man sie behebt
Internet Explorer - Der Fluch eines jeden Webentwicklers. Bis zu 60% der Entwicklung kann durch die Bugs des Internet Explorers zu nichte gemacht werden. In diesem Tutorial zeige ich euch einige der häufigsten Internet Explorer Bugs sowie du diese Fehler umgehen kannst. Lasst uns starten
Zentrieren eines Layouts
Das zentrieren eines Elements ist warscheinlich etwas, dass jeder Webentwickler zu tun hat. Die einfachste und am meisten verbreiste Lösung ist wohl margin:auto; für das entsprechende Element. Diese Methode zentriert das Element, unabhängig von der Auflösung oder der Browser Breite.
#container{
border: solid 1px #000;
background: #777;
width: 400px;
height: 160px;
margin: 30px 0 0 30px;
}
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 100px;
margin: 30px auto;
}
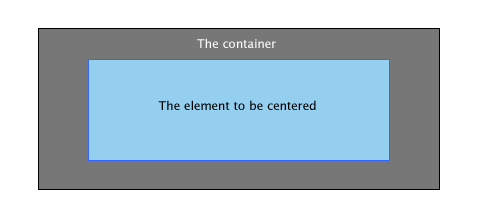
Das Ergebniss was man erwartet:

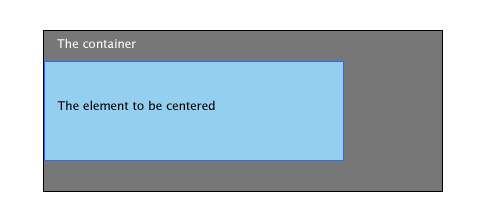
Aber was der Internet Explorer ausgibt ist:

Das ist ein Fehler des Internet Explorer 6. Allerdings ist er zum Glück leicht zu beheben.
Der Fix
Der einfachste und sicherste Weg, ist dem Element ein text-align:center; zu geben. Das darauf folgende Element erhält dann ein text-align:left; um den Text natürlich wieder korrekt anzuzeigen.
#container{
border: solid 1px #000;
background: #777;
width: 400px;
height: 160px;
margin: 30px 0 0 30px;
text-align: center;
}
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 100px;
margin: 30px 0;
text-align: left;
}
Treppeneffekt
Normalerweise setzt jeder Webentwickler eine Navigation mit einer Liste um. Man erstellt eine Liste und darin ein paar Links. Normalerweise klappt es auch, doch der IE sieht das wohl anders.
ul {
list-style: none;
}
ul li a {
display: block;
width: 130px;
height: 30px;
text-align: center;
color: #fff;
float: left;
background: #95CFEF;
border: solid 1px #36F;
margin: 30px 5px;
}
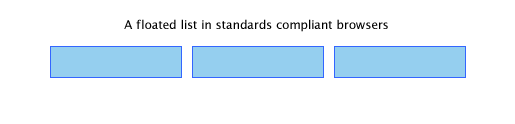
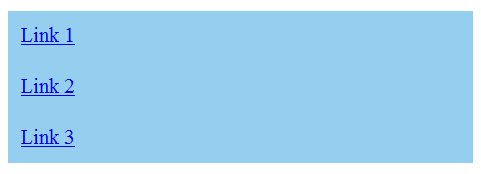
Ein standard-komformer Browser macht es zum Beispiel so:

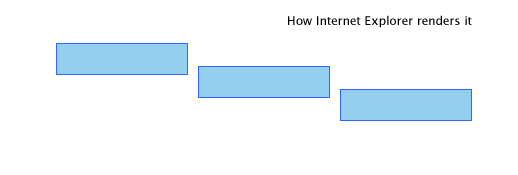
Und der IE Screenshot:

Nicht sehr erfreut, wenn ihr mich fragt. Glücklicherweise gibt es auch hier einen 2 Fix`s.
Fix1
Der einfachste Weg ist, anstatt dem Anker Tag dem Listen Element ein float:left; zu geben.
ul li {
float: left;
}
Fix2
Der zweite Weg ist, dem Listenelement ein display:inline zu geben. Neben der Behebung dieses Fehlers, behebt es auch den doppel margin Bug.
ul li {
display: inline
}
Doppel margin bei floated Elementen
Dies ist wohl einer der ersten Fehler, die ein Webentwickler beheben sollte, sofern die Seite für den Internet Explorer 6 optimiert werden muss.
#element{
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
}
Das Ergebniss was man erwartet:

Aber was der Internet Explorer 6 ausgibt ist:

Der Fix
Für diesen speziellen Bug, muss man den zu floatenden Element ein display:inline; geben. Unser bisheriger Code ändert sich zu:
#element{
background: #95CFEF;
width: 300px;
height: 100px;
float: left;
margin: 30px 0 0 30px;
border: solid 1px #36F;
display: inline;
}
Auto Overflow und relativ positionierte Elemente.
Dieser Fehler passiert, wenn man in einem overflow:auto; Element ein weiteres Element plaziert, mit der Eigenschaft position: relative;. Lasst es mich anhand des Codes demonstrieren:
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 150px;
margin: 30px 0;
overflow: auto;
}
#anotherelement{
background: #555;
width: 150px;
height: 175px;
position: relative;
margin: 30px;
}
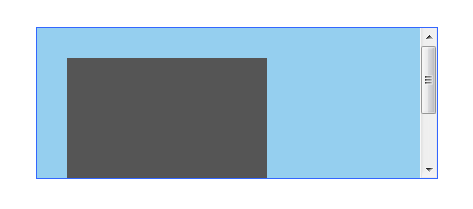
Die erwartete Ausgabe:

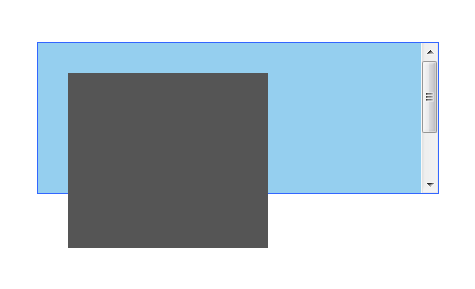
Die IE Ausgabe:

Der Fix
Der einfachste Weg ist, dass Eltern Element auch relativ zu positionieren:
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 150px;
margin: 30px 0;
overflow: auto;
position: relative;
}
Eine mindest Höhe sowie Breite setzen
Der Internet Explorer ignoriert komplett die min-height Eigenschaft.
Der Fix
Dieser Fix ist von Dustin Diaz. Er benutzt die !importent Nachricht, damit es funktioniert:
#element {
min-height:150px;
height:auto !important;
height:150px;
}
Abstand zwischen Listen Elementen
Der IE6 fügt einen vertikalen Abstand ein, wo garkeiner ist. Schauen wir es uns einmal an:
ul {
margin:0;
padding:0;
list-style:none;
}
li a {
background: #95CFEF;
display: block;
}
Wie es ausshen sollte:

Was der IE uns ausgibt:

Fix1
Der einfachste Fix ist, dem Anker Tag eine feste Breite zuzuweisen.
li a {
background: #95CFEF;
display: block;
width: 200px;
}
Fix 2
Die zweite Methode ist, dass Anker Tag links zu floaten und es danach ebenfalls links zu clearen.
li a {
background: #95CFEF;
float: left;
clear: left;
}
Fix 3
Die dritte Methode ist, dass zu schliessende Listen Element ein display:inline; zu geben. Das behebet ebenfalls den double margin bug wie oben beschrieben:
li {
display: inline;
}



Bloggerschmidt (6 comments)
Danke für die gute Zusammenstellung. Auch eine gute Seite zu CSS Hacks ist diese hier: http://itr.im/10c
Christopher Dosin (83 comments)
Wow die Seite kannte ich noch garnicht, werde ich mir auf jedenfall mal durchlesen.
Und deine neue Seite gefällt mir sehr gut
Wirklich sehr schön gemacht.
Dolores Moser (1 comments)
Hallo, vielen Dank für deine hilfreichen Tipps, und erst noch auf DEUTSCH :–)) gefällt mir SEHR!!! http://www.typolight.org/
http://www.typolight.org/
Mein Tipp zum OPEN SOURCE CMS schau dir mal TYPOlight an, gefällt mir EXTREM viel besser als Joomla… und hat eine wahnsinnig nette & hilfsbereite forum-community (auch auf deutsch
Christopher Dosin (83 comments)
Danke für dein Kommentar


Typolight habe ich mir bereits angeschaut, es sieht auf jedenfall sehr vielversprechend aus. Vor allem der sehr gute Quellcode sagt mir auch sehr zu. Allerdings gibt es im moment noch sehr wenige Extensions für Typolight, sodass ich vorerst bei Joomla bleiben werde
Vorteil bei Typolight ist natürlich auch die enorme Rechteverteilung im Gegensatz zu Joomla. Allerdings wird mit der kommenden 1.6 Version Joomla dort ebenfalls mithalten können
der.Ede (1 comments)
Rechteverteilung, Rechteverteilung, Rechteverteilung!
Überall hört man nur noch Rechte hier und Rechte da. Wie wäre es mal wieder mit freien Gedanken weg vom Registrierungszwang? Klar gibt es einige Seite wo dies sehr sinvoll ist aber die meisten Seiten haben doch nur eine Registrierung damit sie angeben können wie viele User (die zu 99% inaktiv sind) bei Ihnen registriert sind. Ich sehe keinen Grund von Joomla auf TYPOLight zu wechseln denn EXTREM besser (wie von Dolores angesprochen) finde ich das CMS nicht. Und auch wir haben nette & hilfreiche Communitys (siehe auch: http://www.joomla-downloads.de)
MfG
Christopher Dosin (83 comments)
Hey der.Ede,
kann es sein, dass du meinen Beitrag verwechselt hast?

Hier gehts doch um IE Bugs und nicht um irgendeine Rechteverteilung
duck (2 comments)
danke für die Übersicht. Für so was habe ich noch einen alte iX Zeitschrift liegen.
Brauche i jetzt nicht mehr.
crapfruit (2 comments)
also das mit dem min-height ist echt ne nette lösung
- die ich bis jetzt leider noch gar nicht kannte…
DANKE
NoGoJoomla (2 comments)
1. Optisch sehr nette Seite, auch wenn es Joomla ist.
2. Ich kann mich dem Kommentar von Dolores Moser nur anschließen: Ein Blick auf TypoLight ist alleine schon aufgrund der in Joomla in der Vergangenheit aufgefallenen Sicherheitslücken gerechtfertigt.
Sicherheitsbewusste Agenturen weigern sich mittlerweile, Joomla auf einem dedizierten Server einzusetzen. Da ist TypoLight (mittlerweile Contao) oder Drupal definitiv die bessere Wahl. Und für Drupal gibt es Unmengen an Plugins.
Joomla ist zum Spielen da. Für Business-Seiten oder im Enterprise-Bereich wird der Einsatz dieses WCMS tunlichst vermieden.
Greetz
NoGoJoomla (2 comments)
Kleine Korrektur von mir zu Punkt 1: Kleiner Verschreiber, ich meinte hier natürlich WordPress. Punkt 2 bezieht sich hingegen auf Joomla.