ZOO 2.0 - Die ersten Schritte
Die aktuellste Version der ZOO Komponente ( hier 2.2 ), könnt Ihr euch kostenlos auf der Webseite von YOOtheme downloaden. Der Download ist hierbei für euch völlig kostenlos. Lediglich das APP Bündel mit 6 weiteren APPs sowie die Elemente für die YOOtools kosten hier 99€.
Der Download
Auf der Download Seite habt Ihr die Möglichkeit die ZOO Komponente mit oder ohne Demo Inhalt zu downloaden. In unseren Beispielen nehmen wir ZOO ohne Demo Inhalte. Schliesslich möchten wir ja lernen, wie ZOO funktioniert ![]()
Die Installation
Nachdem erfolgreichen Download, können wir die Komponente auch gleich installieren. Hierfür loggen wir uns als Superadmin in unser Joomla Backend ein. Nun klicken wir auf den Navigationspunkt Erweiterungen -> Installieren/Deinstallieren. Unter “Paketdatei hochladen” wählen wir nun unsere heruntergeladene ZOO Komponente aus und klicken den Button “Hochladen und Installieren”.
Nach der erfolgreichen Installation von ZOO müssen wir noch ein nötiges Plugin aktivieren, dass ZOO automatisch mitinstalliert hat. Hierzu gehen wir wieder auf den Menüpunkt Erweiterungen -> Plugins.
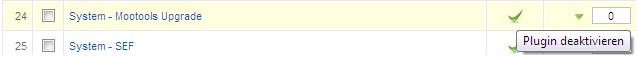
In der Plugin Liste sucht Ihr das Plugin “System - Mootools Upgrade” und aktiviert dieses.
Eine Blog APP erstellen
Nun geht es ans eingemachte. Mit der mitgelieferten kostenlosen APP “Blog”, möchten wir nun unseren ersten Blog Eintrag mit ZOO vornehmen. Zu allererst müssen wir natürlich unsere Komponente im Backend aufrufen. Hierzu klicken wir im Menü auf Komponenten -> ZOO.
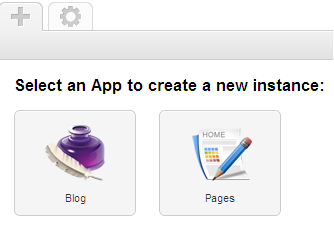
 . Da wir momentan noch keine APP erstellt haben, bekommen wir die Meldung “Select an App to create a new instance”, mit jeweils den zwei kostenlosen APPs darunter angezeigt. Unsere APP “Blog” sowie “Pages”. Da wir nun erst einmal unseren Blog einrichten möchten, klicken wir natürlich die “Blog” APP an.
. Da wir momentan noch keine APP erstellt haben, bekommen wir die Meldung “Select an App to create a new instance”, mit jeweils den zwei kostenlosen APPs darunter angezeigt. Unsere APP “Blog” sowie “Pages”. Da wir nun erst einmal unseren Blog einrichten möchten, klicken wir natürlich die “Blog” APP an.
Nun können wir der Blog APP einen Namen geben, sowie einige erweiterte Einstellungen vornehmen. Wir belassen es erst einmal auf dem Namen. In unserem Beispiel geben wir der APP den Namen “Joomla Blog”. Alle anderen Einstellungen können wir so belassen wie sie sind. Zum Abschluss klicken wir in der obderen rechten Ecke das gewohnte Joomla Speichern Symbol an. Die halbe Miete ist nun gemacht.
Unseren Blog mit Inhalt befüllen
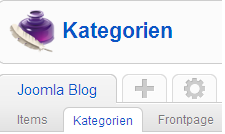
Um nun Artikel schreiben zu können, benötigt unsere Blog APP erst einmal die jeweiligen Kategorien, in denen wir Artikel schreiben möchten. . Hierzu klicken wir auf den Navigations Reiter Kategorien unserer APP. Da wir bisher weder Artikel noch Kategorien erstellt haben bekommen wir auch den Hinweis “You don’t have any categories yet!”. Wir haben also noch keine Kategorien angelegt. Um eine Kategorie anzulegen klicken wir einfach auf das “Neu” Symbol der Joomla Navigation Buttons.
. Hierzu klicken wir auf den Navigations Reiter Kategorien unserer APP. Da wir bisher weder Artikel noch Kategorien erstellt haben bekommen wir auch den Hinweis “You don’t have any categories yet!”. Wir haben also noch keine Kategorien angelegt. Um eine Kategorie anzulegen klicken wir einfach auf das “Neu” Symbol der Joomla Navigation Buttons.
Hier wieder das gleiche Spiel wie beim anlegen unserer Blog APP. Als Kategoriename nehmen wir einmal “Komponenten”. Eine Zeile darunter, also bei “Freigegeben”, aktivieren wir die Option “Ja”. Wir möchten also, dass unsere Kategorie von Anfang an frei gegeben ist. Alle weiteren Einstellungen können wir so belassen. Ein Klick auf “Speichern” und unsere Kategorie wurde erfolgreich angelegt.
Einen Artikel anlegen
Nun können wir endlich unseren Artikel schreiben. In der Navigation der APP klicken wir nun wieder zurück auf den Punkt “Items”. Auch hier haben wir immer noch den Hinweis “You don’t have any items yet!”. Wir haben also noch keinen Inhalt hinzugefügt. Um das zu tun, gehen wir wie bei unserer Kategorie auf den “Neu” Button oben rechts.
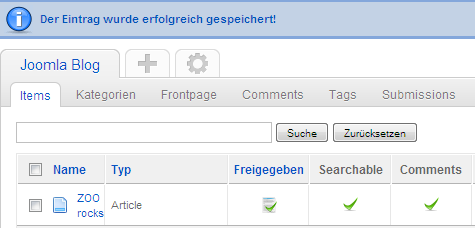
Nun werden wir nach dem Item Type gefragt. Hier wählen wir “Article” aus. Und jetzt können wir auch endlich unseren ersten Artikel schreiben. Geben wir als Überschrift einmal an ZOO Rocks. Alle vier darauf folgenden Optionsfelder schalten wir auf “Ja”. Als Kategorie klicken wir unsere vorhin angelegte Kategorie “Komponenten” an. Den Author sowie Subtitle benötigen wir hier erst einmal nicht. Wir geben hier nun in dem ersten Text Feld einen beliebigen Text ein. Alles weitere belassen wir so wie es ist. Mit einem Klick auf “Speichern” ist nun auch unser erster Eintrag erstellt. Der Artikel ist veröffentlicht und für alle sichtbar.
ZOO Menüpunkt hinzufügen
Als letztes müssen wir unsere Menüpunkte nun noch mit ZOO verknüpfen, wie bei jeder Komponente. Wir klicken also nun in der Navigation auf Menü -> Hauptmenü und legen einen neuen Menüpunkt an. Als Menütyp wählen wir ZOO aus. Daraufhin bekommen wir einige Auswahlen.
- Kategorie
- Startseite
- Eintrag
- Submission
- My submissions
- Submission
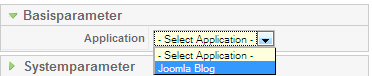
In unserem Beispiel nehmen wir den Punkt “Startseite”. Für den Titel des Menüpunktes können wir uns etwas freies ausdenken, ich nehme einmal “ZOO Startseite”. Als letztes müssen wir hier nurnoch in den Parametern sagen, mit welcher APP der Menüpunkt verbunden werden soll. Wir wählen hier natürlich unsere angelegte APP “Joomla Blog” aus. Ein Klick auf “Speichern” und wir haben es geschafft. 



maria-chellini (1 comments)
hi,
da du ja scheinbar sehr mit zoo vertraut bist hier eine frage:
mir ist aufgefallen das “readmore” nicht mit zoo funktioniert.
wo bei normalen joomla oder k2 artikeln ein “weiterlesen” link eingefügt wird erscheint bei zoo nur eine linie und der text geht weiter - das ist natürlich nicht sinn der sache.
daher: wie kann ich das beheben? damit das auch mit zoo funktioniert?
Christopher Dosin (83 comments)
Das kommt darauf an, mit welcher APP du arbeitest. In der standart Installation ist die Blog APP, wo das readmore mit eingebaut ist.
robert (1 comments)
Toller Artikel,
Du könntest für Laien beschreiben wie man z.b. das image Element kopiert. Das interessiert viele ist aber meiner Meinung nach schlecht dokumentiert. Viele wollen einfach mehrere Bilder in der z.b. Business Full darstellen aber keine Gallery verwenden.
Robi
Christopher Dosin (83 comments)
Danke für dein Feedback. Ich werde es mir in meine unendlich lange Todo Liste aufnehmen. Hoffe das ich diese bald abarbeiten kann
Daniel (4 comments)
Was ich verzweifelt suche,ist eine Genaue Anleitung für joomla Zoo Movie Data Base.
Falls du dazu mal was machen könntes,wäre ich dir dankbar.
Christopher Dosin (83 comments)
Leider hatte ich in letzter Zeit nicht genügend Zeit um mehr auf ZOO einzugehen. Wo liegt denn das Problem?
Pascal (2 comments)
Hi Christopher!
Bei der App “Blog” habe ich über Einstellung-Blog-Elemente 4 weitere Textarea Elemente hinzugefügt. Jedoch wird nur bei einem Textarea, der Text übernommen. Die anderen - egal was ich da rein schreibe - werden nicht in dem Artikel übernommen. Hast Du dafür eine passende Lösung parat?
LG
Pascal
Pascal (2 comments)
hat sich erledigt! mein problem habe ich selber in den griff bekommen.
joe (1 comments)
HAllo
ist es möglich die Blogbeiträge nicht immer manuell zu veröffentlichen ?
Christopher Dosin (83 comments)
Inwiefern meinst du das genau?
KiWilli (1 comments)
Wenn man einen Artikel im Frontend einreicht, wird dieser nicht ohne Zustimmung veröffentlicht. Wie kann man das beheben?
ivexs (1 comments)
Hallo Christopher,
sehr schön erklärt, wirklich. Hat mir geholfen denZOO- Blog besser zu verstehen.
Oben im ersten Comment wurde etwas wegen das “readmore” angemerkt. Vtt hilfe das hier dem ein oder anderen weiter:
Gib in dem ersten Textfeld “Discription”nur soviel Text ein, wie du möchtest, dass es auf den ersten Blick erscheint.
Dann im zweiten Feld “Text” den Rest des Textes.