Joomla: Eigene Styles dem TinyMCE Editor hinzufügen
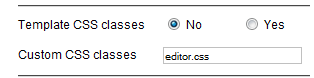
 Unter den installierten Plugins, findet Ihr das Plugin Editor - TinyMCE. Unter den Basis Einstellungen findet Ihr die Option “Template CSS classes”, diese Option setzt Ihr auf “No”. Unter der Einstellung “Custom CSS classes” gebt Ihr den Namen eurer eigenen Editor CSS Datei an. Ihr könnt die Datei allerdings auch auf editor.css lassen und eure eigene Editor CSS Datei eben “editor.css” nennen. Nun speichert Ihr das ganze ab.
Unter den installierten Plugins, findet Ihr das Plugin Editor - TinyMCE. Unter den Basis Einstellungen findet Ihr die Option “Template CSS classes”, diese Option setzt Ihr auf “No”. Unter der Einstellung “Custom CSS classes” gebt Ihr den Namen eurer eigenen Editor CSS Datei an. Ihr könnt die Datei allerdings auch auf editor.css lassen und eure eigene Editor CSS Datei eben “editor.css” nennen. Nun speichert Ihr das ganze ab.
Joomla schaut nun automatisch nach der angegebenen CSS Datei im Template CSS Ordner. Der default Path ist “templates/deintemplate/css”. Ihr fügt also eure neue editor.css in euren Tempalte CSS Ordner ein und schon lädt der Joomla TinyMCE Editor eure Editor Stylesheet Datei sowie der daren enthalteten Styles für den Editor.



York (1 comments)
Vielen Dank für deine Beitrag, der hat mir geholfen und jetzt wir auch mein CSS so geladen wie erwartet
Nicola (1 comments)
Danke für den tollen Artikel, genau was ich suchte. Leider hat es nur beim ersten Mal geklappt. Jetzt habe ich weitere Styles der editor.css hinzugefügt, die werden mir aber nicht angezeit. Woran liegt das?