Erstelle eine Dialogbox mit CSS3 und jQuery
Einige von euch wissen mittlerweile sicherlich, dass ich zurzeit an dem neuen Template Marktplatz Themebay arbeite. Hierbei habe ich verschiedene Scripte mit jQuery eingesetzt. Unter anderem auch eine Dialogbox.
In diesem kleinen Tutorial werde ich euch kurz und knapp erklären, wie Ihr eine solche Dialogbox programmieren könnt. Da der Internet Explorer wie üblich nicht alles darstellen kann, wird die Dialogbox im IE ein klein wenig anders aussehen. Natürlich wird sie aber genauso funktionieren, wie in anderen Browsern.
Beachtet bitte, dass Ihr die neuste jQuery Datei im head Bereich eures Dokumentes einbinden müsst, damit die Dialogbox funktioniert.
Die aktuellste Version könnt Ihr euch direkt über Google Code einbinden
.
Die Demo
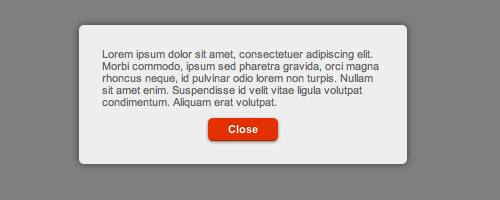
Unser Ergbeniss wird in etwa so aussehen:

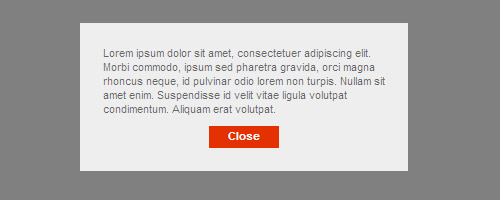
Da wir mit CSS3 arbeiten, wird unsere Dialox Box im Internet Explorer leider so dargestellt:

Das HTML Markup
Hierbei handelt es sich diesmal um recht wenig HTML Code. Der div Container mit der ID #dialog-overlay stellt den dunklen Hintergrund dar. Der div Container mit der ID #dialog-box stellt die eigentliche Dialogbox dar.
Die CSS Datei
Beachtet bitte, dass alle Kommentare im Code auf Englisch stehen. So weiss wirklich jeder Webentwickler, was gemeint ist.
#dialog-overlay {
/* set it to fill the whil screen */
width:100%;
height:100%;
/* transparency for different browsers */
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
background:#000;
/* make sure it appear behind the dialog box but above everything else */
position:absolute;
top:0; left:0;
z-index:3000;
/* hide it by default */
display:none;
}
#dialog-box {
/* css3 drop shadow */
-webkit-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5);
/* css3 border radius */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background:#eee;
/* styling of the dialog box, i have a fixed dimension for this demo */
width:328px;
/* make sure it has the highest z-index */
position:absolute;
z-index:5000;
/* hide it by default */
display:none;
}
#dialog-box .dialog-content {
/* style the content */
text-align:left;
padding:10px;
margin:13px;
color:#666;
font-family:arial;
font-size:11px;
}
a.button {
/* styles for button */
margin:10px auto 0 auto;
text-align:center;
display: block;
width:50px;
padding: 5px 10px 6px;
color: #fff;
text-decoration: none;
font-weight: bold;
line-height: 1;
/* button color */
background-color: #e33100;
/* css3 implementation */
/* rounded corner */
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
/* drop shadow */
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
/* text shaow */
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
border-bottom: 1px solid rgba(0,0,0,0.25);
position: relative;
cursor: pointer;
}
a.button:hover {
background-color: #c33100;
}
/* extra styling */
#dialog-box .dialog-content p {
font-weight:700; margin:0;
}
#dialog-box .dialog-content ul {
margin:10px 0 10px 20px;
padding:0;
height:50px;
}
Javascript
$(document).ready(function () {
// if user clicked on button, the overlay layer or the dialogbox, close the dialog
$('a.btn-ok, #dialog-overlay, #dialog-box').click(function () {
$('#dialog-overlay, #dialog-box').hide();
return false;
});
// if user resize the window, call the same function again
// to make sure the overlay fills the screen and dialogbox aligned to center
$(window).resize(function () {
//only do it if the dialog box is not hidden
if (!$('#dialog-box').is(':hidden')) popup();
});
});
//Popup dialog
function popup(message) {
// get the screen height and width
var maskHeight = $(document).height();
var maskWidth = $(window).width();
// calculate the values for center alignment
var dialogTop = (maskHeight/3) - ($('#dialog-box').height());
var dialogLeft = (maskWidth/2) - ($('#dialog-box').width()/2);
// assign values to the overlay and dialog box
$('#dialog-overlay').css({height:maskHeight, width:maskWidth}).show();
$('#dialog-box').css({top:dialogTop, left:dialogLeft}).show();
// display the message
$('#dialog-message').html(message);
}
Falls euch der Artikel gefallen hat, abonniert doch bitte unseren kostenlosen RSS Feed.



Marco (1 comments)
Sauber!! Danke für den schönen Code! Funktioniert sauber und ist super verständlich, auch durch die Komentare.
Danke, Christopher!
Alles Gute aus Hamburg,
marco